jqjacobs.net/web
Creating Links
|
Relative Links | Absolute Links | Anchors | Images | E-mail Links | Targets | Formatting Links distinguish the World Wide Web from other media of communication. Links allow hypertext document users to move from page to page, or to play a video or sound track. Hypertext links are elements in a Web page, typically text, graphics or menu items, that you can select, usually using your mouse, to choose another file to view or hear. Links can point to another section of the same document, to a separate document or to other objects, such as a sound, image or multimedia file. Links can also allow you to download files, send an e-mail, or run a program. This page explains how to create links in an HTML document. Links have three parts; a destination, a label and a target. The destination is the file to be opened, the label is the portion in the page the user selects, and the target is the location where the file opens. First, we will concentrate on the destination. Hypertext links are created using the anchor tag, <a>, with a hypertext reference attribute, <a href="...">. The location of the linked document determines the code for the link. If the destination document is located in the same folder as the originating link then a relative path can be used. A relative path specifies the file location in relation to the document containing the link. An absolute path specifies the entire directory structure if the file is somewhere on the same network of computers, or, if the file is on the Internet, the Uniform Resource Locator (URL) of the file. Relative Path LinksIf a linked file or image is in the same folder as the hypertext link then only the file name needs to be specified. For example, the Creating a Web Page file is in the same folder as this page. The code for this link is as follows:
The anchor tag has a hypertext reference attribute equaling the "creating.html" page. The hypertext link begins at the anchor tag position in the text, before the work Creating. The end anchor tag, </a>, determines where the hypertext link ends. All the text (or an image if used as a link), the label, is between the <a> and the </a> tags, and is formatted as a hypertext link in the page. Formatting hypertext links is discussed below.
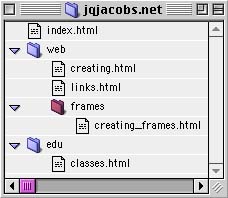
When the link is to a document in the folder containing the folder where the originating link is located there is no need to use the name of the folder. The folder is the default folder. In this graphic the jqjacobs.net folder name never needs to be specified for any links between any documents in the folder. The code ../ represents the default folder one level up.
A link to the index.html page from the creating frames.html file in the frames folder, two levels up the directory structure, looks like the code that follows. For locations three or four levels up just add more periods and slashes as needed.
A link to the classes.html page in the edu folder does requires naming the folder, as in the code that follows. Note the two dots and a slash, indicating to look up one folder to find the edu folder.
The creating_frames.html page is in another folder also, but that folder is in the same folder as the originating link. The link code from links.html to creating_frames.html is seen below. Because the frames folder is in the same folder as the document containing the link the reference begins with the folder name. The slash in this case indicates to look within the frames folder for the specified file.
Absolute Path LinksAbsolute paths indicate the names of the drive and/or the folders that specify where the linked file is located. Every absolute path starts with a slash. The folder and drive list begins with the topmost in the hierarchy, proceeding to the subfolders and finally the file name. Using the graphic above and assuming the folder is on a PC in the A drive, the absolute path to the index.html file would look like the following code. Note that the convention for designating a drive is to use the drive letter (drive name on a Mac) followed by a vertical bar (uppercase of the backslash key).
Each folder in an absolute path is separated by a slash. Linking to Internet DocumentsLinking to a page at another site requires a Uniform Resource Locator (URL). A URL references a site's location on the Web. The URL for this page is http://www.jqjacobs.net/web/links.html. The "http" represents Hypertext Transfer Protocol, the communication standard used by browsers. A link to this page from another Web site would look like this:
AnchorsLinks to locations other than the beginning of the document utilize the anchor tag with a name reference attribute. The first line of this page has an anchor, and the code for that line looks like this:
Internal links utilize the name attribute after the pound sign. This link, top of page, looks like this in the code:
Because the reference is to the same document the page name is not needed. Without a page name the origin page is used as the default document of the reference. If the "top of page" link to this document was in another document in the same folder it would require the name of the page, the pound sign and the anchor name, as follows:
Creating anchor links follows the rules above, except that the address must be followed by a pound sign and the name of an anchor. Using Images as LinksRemember that browser users may elect to not load images. If you create an <alt> attribute tag it's contents will show instead of the image if images are not loading. Here is the same code with an <alt> tag.
Images can also be mapped to contain several links. Linking to E-mail AddressesAdding an e-mail link only requires seven characters preceding the e-mail address in the hypertext reference. Those characters are mailto:. Do not include any spaces in the reference. Here is the code for a send mail image. This e-mail linked image will open a message window with the address "john@apple.net" in the "To" window.
Other LinksFile Transfer Protocol (FTP) allows for transfer of files from computer to computer. The files only download, and do not open as is the case with HTTP if the browser supports opening the file type. A link to an FTP server is only slightly different than a link to a Web page. The difference is in the protocol, and perhaps the domain name. A link (not valid) to the Microsoft FTP Server has the following code:
Linking to a newsgroup also has a special form of code. Here the convention is to use news: as the code preceding the name of the newsgroup. This link to the sci.archaeology group has the following code:
Targeting LinksIn some cases it is necessary to specify a target for a link, or for all the links in a page. This is especially common in frames pages, where the navigation frame is the fixed feature, and the main frame changes whenever a link in the navigation frame is selected. Targeted links can also be used to open pages in a new window, or to open a page replace a frameset. Targeting frames is discussed in detail in the Creating Frames page. To open a new document in a different window add the "target" attribute to the anchor element. This Creating Frames link will open in a new window:
To set a default target for a page add a <base> tag in the <head> section. The following code will target all the links in a page to a window named "main."
Formatting LinksThe 'link" tags allow you to specify the colors of links <link>, visited links <vlink>, and active links <alink>. The link tags are attributes of the <body> element. Here follows the <body> tag for this page. It also formats the width margins, the background image and the text color. Remember that users will only select links that are apparent.
|
|
|
|||||
|
|
|
|
|
|
|
 A
relative path to a document in another folder may or may not require the
folder name. Notice the directory structure in the adjacent graphic. The
site has an index.html page in the jqjacobs.net folder. The links page
is in the web folder, together with the creating.html page and the frames
folder. There is a creating_frames.html document in the frames folder.
There is a an edu folder in the main folder, and it contains a classes.html
file. We will use this directory structure to illustrate using relative
path links.
A
relative path to a document in another folder may or may not require the
folder name. Notice the directory structure in the adjacent graphic. The
site has an index.html page in the jqjacobs.net folder. The links page
is in the web folder, together with the creating.html page and the frames
folder. There is a creating_frames.html document in the frames folder.
There is a an edu folder in the main folder, and it contains a classes.html
file. We will use this directory structure to illustrate using relative
path links.